
DEMOS
Free GameSalad demos, experiments & templates. Click the gifs to download. Everything here is FREE, but donations are always welcome!
❝ Big Numbers ❞
Display big numbers using the Text Display behaviour in GameSalad, adding in commas as separators. Also shows you how to break a number down into parts.

❝ Alphabetise a Table ❞
There are some hidden goodies in the expression editor, one of which is the ability to compare two strings and calculate which is alphabetically earlier than the other using a simple > comparison.


❝ Blur ❞
This is a very small template that aimed to mimic the iOS 7 blur effect found in things like Control Centre. It's a very, very cheesy way of achieving the effect - don't expect anything clever. Note that the image quality to the right does not reflect the actual effect as it's just a crappy gif.
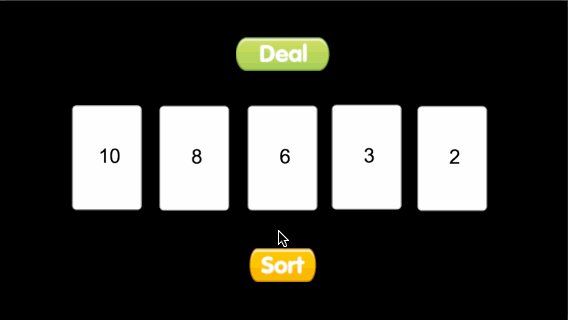
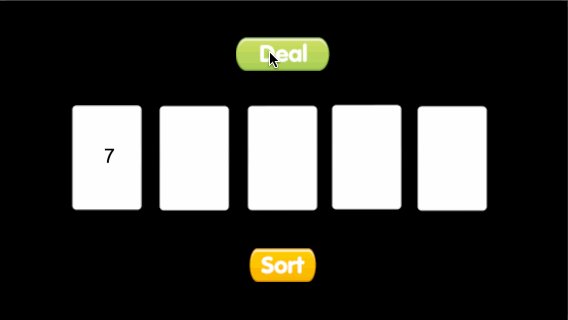
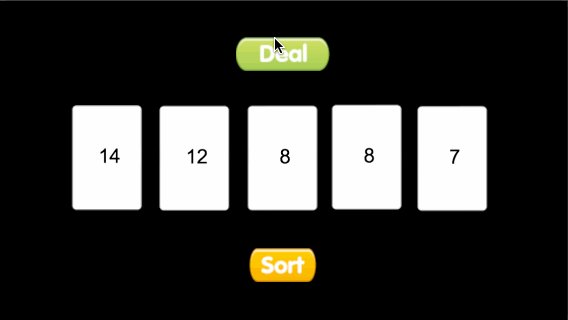
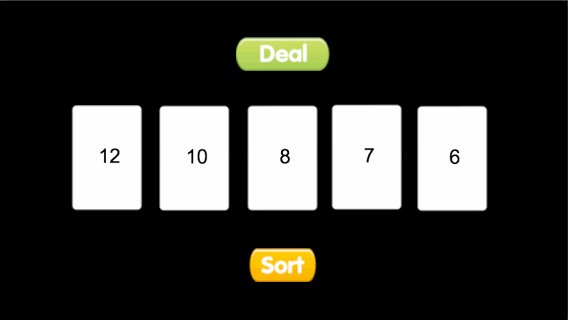
❝ Bubble Sort ❞
When I was working on the problem of comparing poker hands it was necessary to sort the hands before performing the comparison. I tried various methods of bubble sorting with loops, but found that for smaller numbers of items (I didn't test past 10), this was the fastest way.


❝ De-Spacer ❞
Somebody was discussing (I forget who) how to remove spaces from a string of text. Since it was such a quick and easy thing to do I whipped up this example. Don't expect fireworks, it only does one simple and boring thing.

❝ Falling Leaf ❞
A game I'm working on right now required a power-up to drift slowly down the screen, like a falling leaf. So this is... a falling leaf. You can tweak the settings to your heart's desire to get just the right float effect you need.

❝ Flood Fill ❞
This is only really a flood fill in the broadest sense, but it was interesting to make. I'm not sure how you'd really find a use for it but I could see no reason not to include it, just in case.
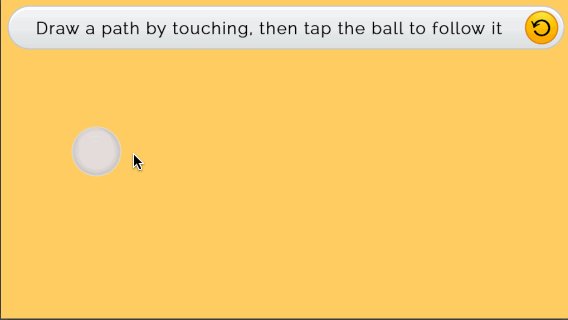
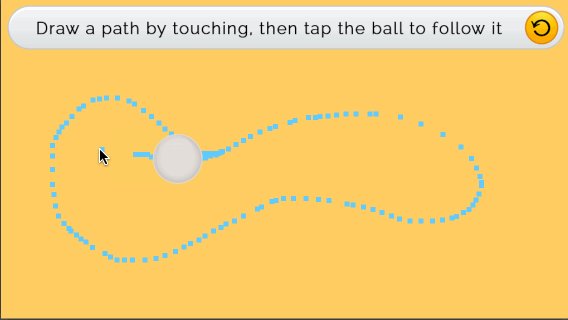
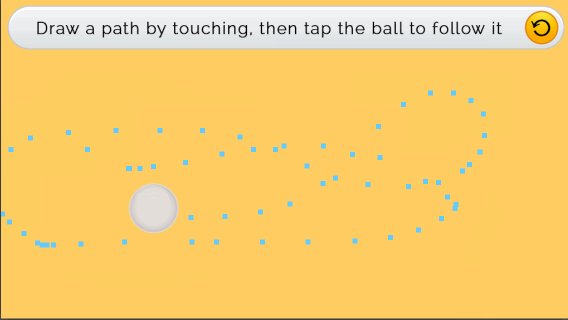
❝ Follow Touch
Path ❞
This is a super-simple way of recording the path of a touch and then having an actor retrace that path. All it does it fill a table with touch positions then play back through them. Each dot drawn is a datapoint, so the more dots the smoother the motion. It can be improved by interpolating between points for smoother motion. All images are free to use.

❝ High-Low Card ❞
In response to a request on the forums, I threw together this basic high-low card game. It should make a decent basis for a game and the placeholder graphics are free to use should you want to. (Though you don't, they're not impressive.) Cards are generated dynamically.

❝ Jump Through ❞
Somebody asked for how to make platforms you can jump through, so I made this quick example for them. It's very basic and barebones, designed to just show how that one effect can be achieved.

❝ Leaf Blower ❞
I toyed with this idea a while back but never really came up with a particularly great way to leverage it. You can blow leaves around (was originally footballs but I hate football and love trees) by touching on the screen. The leaves will turn slightly as they move, and will move slightly faster the closer they are to the wind source.

❝ Magnets ❞
StormyStudio ran a few "1 hour game" contests a while ago. They were a lot of fun, and this was one of my entries. It's very rough and a lot of corners were cut, but hey there are only so many minutes in an hour :smiley: This was a lot more fun to make than it is to play. It's seriously frustrating.

❝ Progress Bar ❞
A nice and clean progress bar that has rounded corners on both ends that don't get warped as it gets longer. Only needs two images, with an optional third.

❝ Pulsator ❞
A quick and easy pulsating effect. Control the amount of size change that occurs and the speed of the pulsating. Great for adding some motion to menus and game elements!

❝ Radio Buttons ❞
When I first started using GameSalad, I needed to make some radio buttons. I'm ashamed to say how long it took me to figure it out (it was literally my first day though), so here's a quick example of a super-simple way of implementing some.

❝ Shapes ❞
This is a small demo that shows how to use draw shapes using touch in GameSalad. Draw shapes quickly and easily - shapes will expand as you drag, and if you hold down alt they'll be constrained to an even aspect ratio. Some of the maths can almost certainly be improved. 5 shapes included, more easily added.

❝ Simple Tank ❞
Someone wanted a tank with the gun separate to the body but constrained to it. So I threw this together as a quick example of how it might be done. It was actually a pretty pleasing effect considering how simple it is. The gun will always point towards the mouse, and the body can be controlled with the directional keys.

❝ Spawn Avoiding Player ❞
This project demonstrates two different ways of spawning while avoiding the player. One is quick and easy but has potential drawbacks, the other is a bit more complex but ultimately more flexible. All images are free to use.

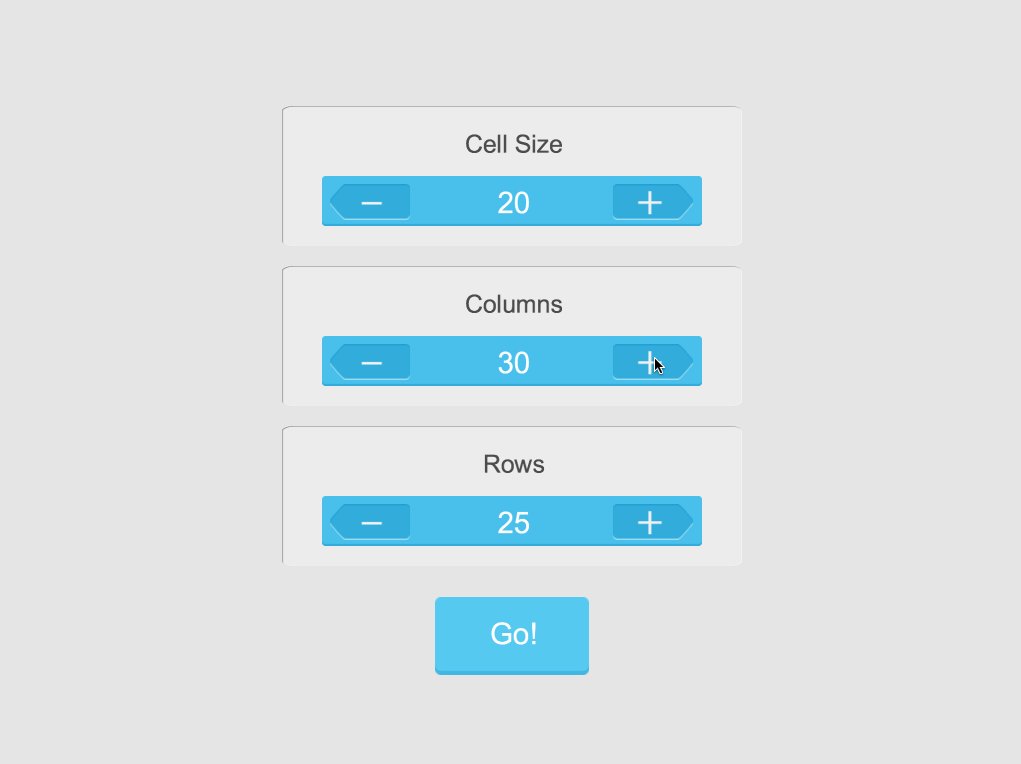
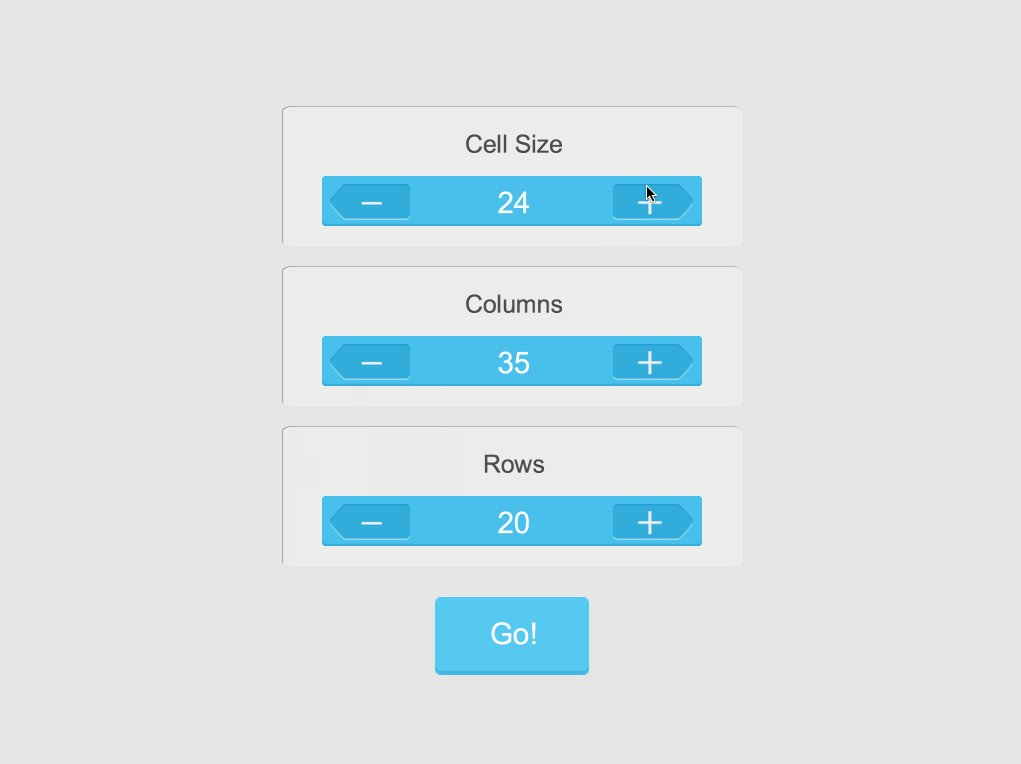
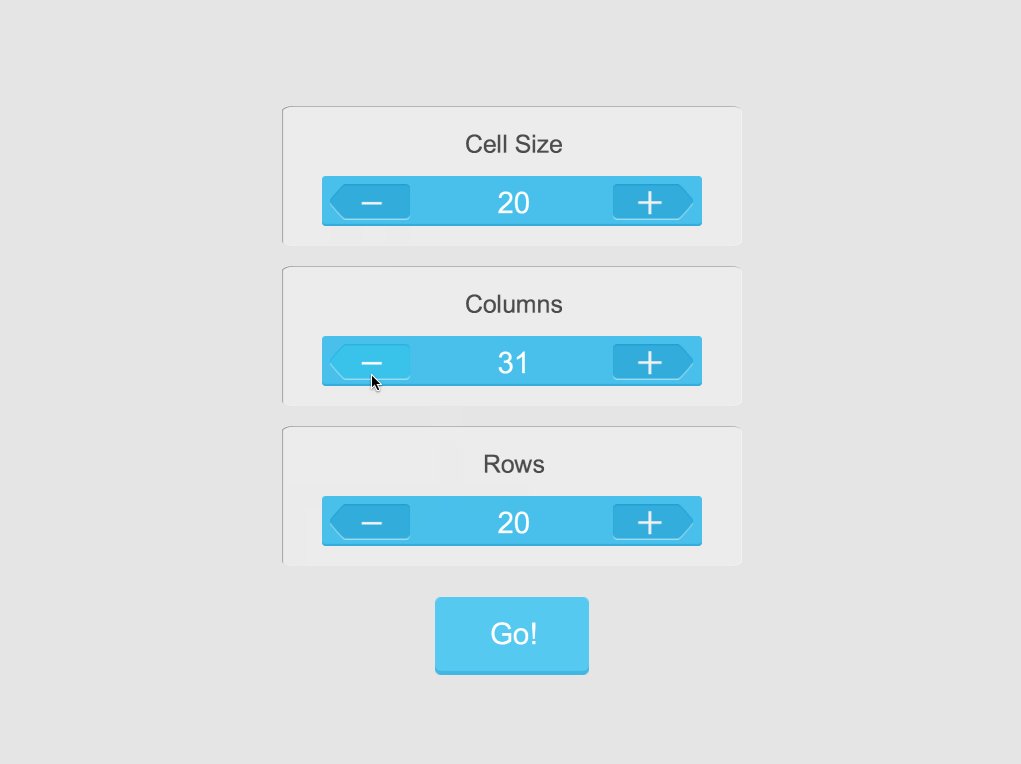
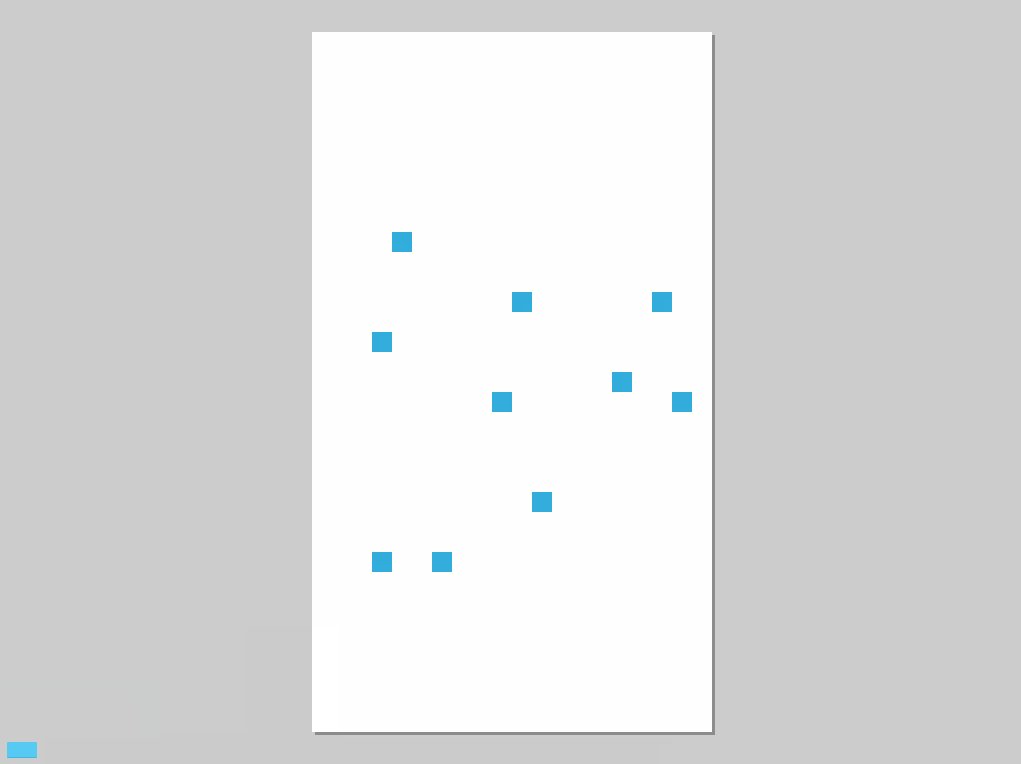
❝ Spawn on Grid ❞
There are two things going on in this one, really. One is the "creating" of a grid using attributes that are constrained to values that will fit on the screen. Make the grid cell size bigger and you can fit fewer rows on, etc. Once you've decided on the size of your grid, you can click anywhere within your grid area and an actor will be spawned in the grid position you clicked.

❝ Spawn Time Changer ❞
This is a very simple way to spawn objects on a timer and be able to adjust the spawn rate dynamically while maintaining a smooth and constant spawn rate. No timers involved. All images are free to use.

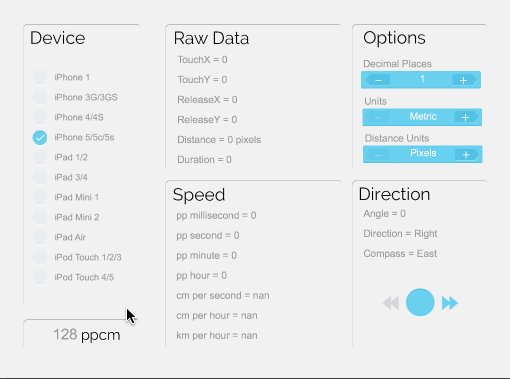
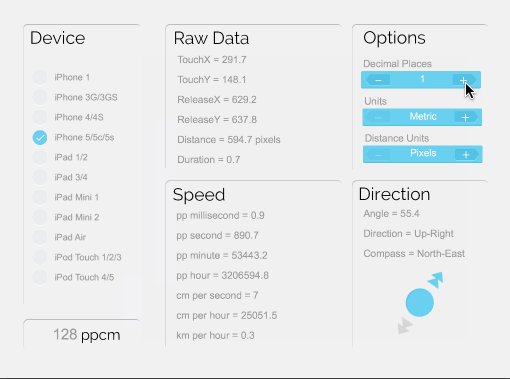
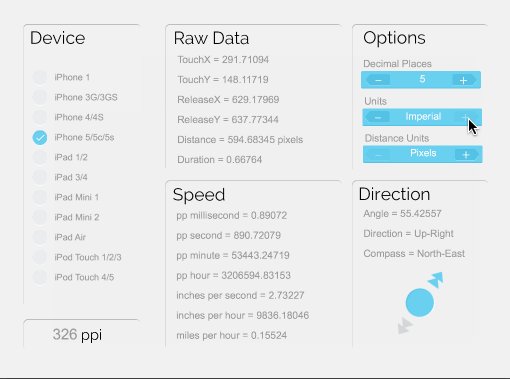
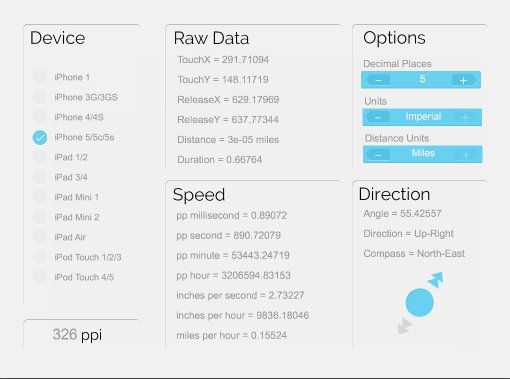
❝ The Swipe Factory ❞
Essentially a laboratory to experiment with swipes and found out how far a user swipes, how fast they swipe, the direction of the swipe and the real-world distance of the swipe. Lots of information, lots of options, and lots of NUMBERS.

❝ Timer Changes ❞
It's a common question - how do I change a timer once it's started running? There are many different ways of doing so, but this example project shows you two of them. One uses an attribute that switches on and off and the other uses a method from the "Timers are for Chumps" thread that avoid the use of GameSalad's built in timers.

❝ Typewriter Effect ❞
This pulls the text to be displayed from a table, as well as the character that says it. Text is wrapped dynamically (though bluntly) to avoid words jumping lines as it's typed out. The player can tap the text to skip the typing (though this isn't done dynamically - might add that later). It's much smoother than in the gif.

❝ Voltage ❞
Another "1 hour game" competition entry. It was a fully playable (if incredibly simple) game at the end of the hour, and had passable graphics too. Again, though, a lot of corners were cut to get it done by the 1 hour deadline. All art except the metal effect background is free to be used too - it's just Illustrator defaults.

❝Worm❞
Worm is a little worm thing that follows your touch, staring at you with its featureless, eyeless face. It's just a silly little experiment but perhaps you can find a use to put it to!


Free stuff from armelline











